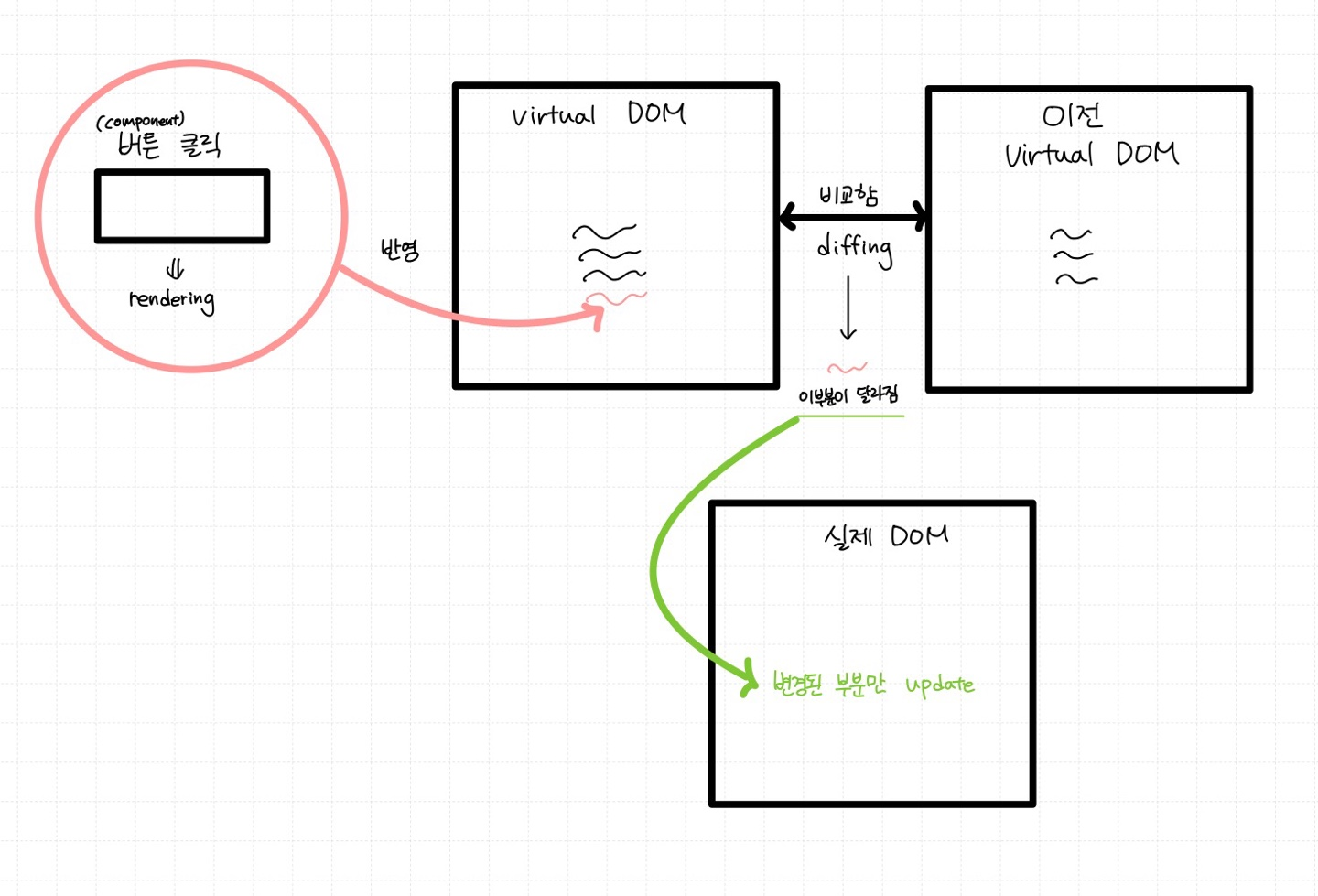
안녕하세요! 오늘은 리액트의 핵심 개념에 대해 알아보려고 해요. 리액트를 아직 배운 건 아니지만, 미리 예습하는 마음으로 중요한 주제들을 정리해보았습니다. 목차1. React 렌더링 하는 방식2. React의 Virtual DOM3. React의 컴포넌트(component) React 렌더링 하는 방식리액트는 사용자 인터페이스(User Interface: UI)를 효율적으로 업데이트하고 관리하기 위해 설계된 라이브러리라고 합니다. 전통적인 웹 개발 방식에서는 HTML 요소들이 변경될 때마다 전체적인 DOM(Document Object Model)을 업데이트해야 했는데, 이 과정에서 성능이 저하되는 문제로 인해 리액트는 리액트만의 새로운 렌더링 방식을 사용합니다!리액트의 렌더링 과정컴포넌트 기반 렌더링:..