안녕하세요! 오늘은 리액트의 핵심 개념에 대해 알아보려고 해요. 리액트를 아직 배운 건 아니지만, 미리 예습하는 마음으로 중요한 주제들을 정리해보았습니다.
목차
1. React 렌더링 하는 방식
2. React의 Virtual DOM
3. React의 컴포넌트(component)
React 렌더링 하는 방식
리액트는 사용자 인터페이스(User Interface: UI)를 효율적으로 업데이트하고 관리하기 위해 설계된 라이브러리라고 합니다. 전통적인 웹 개발 방식에서는 HTML 요소들이 변경될 때마다 전체적인 DOM(Document Object Model)을 업데이트해야 했는데, 이 과정에서 성능이 저하되는 문제로 인해 리액트는 리액트만의 새로운 렌더링 방식을 사용합니다!
리액트의 렌더링 과정
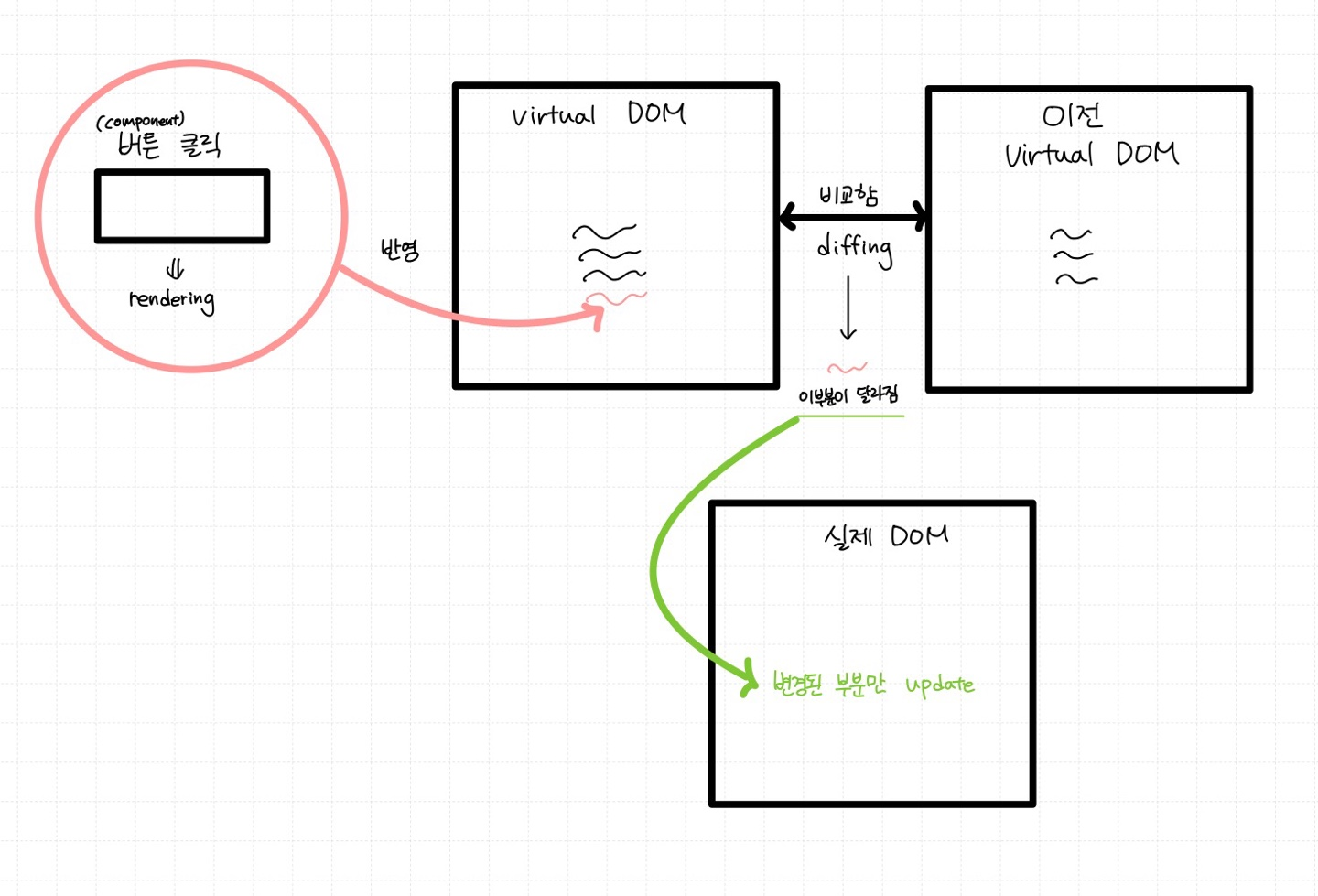
- 컴포넌트 기반 렌더링: 리액트는 UI를 컴포넌트라는 작은 단위로 나누어 관리합니다. 컴포넌트는 HTML과 JavaScript를 결합한 코드 덩어리로, 특정 UI 요소를 표현합니다. 이 컴포넌트들은 각각 독립적이어서, 필요한 부분만 업데이트할 수 있습니다. 예를 들면) 버튼을 클릭하면 클릭하는 버튼과 관련된 컴포넌트만 렌더링되기 때문에 불필요한 재렌더링이 줄어듭니다.
- Virtual DOM 생성: 리액트는 상태(state)나 속성(props)이 변경될 때마다 새로운 UI를 반영한 Virtual DOM을 생성합니다. Virtual DOM은 실제 DOM의 가벼운 복사본으로, 메모리 내에서만 존재합니다. 목차 2번에서 더 자세히 알아보도록 합시다.
- 변경사항 비교(Diffing): 새로운 Virtual DOM이 생성되면, 리액트는 이전 사용했던 Virtual DOM과 비교하여 변경된 부분을 찾아냅니다. 이 과정을 differ에서 따온 디프(diffing)라고 부르며, 리액트는 이 작업을 효율적으로 처리합니다.
- 실제 DOM 업데이트: 리액트는 비교 작업을 통해 변경된 부분을 찾아내고, 실제 DOM에서 그 부분만 업데이트합니다. 예를 들어, 한 컴포넌트의 텍스트가 변경되었다면, 리액트는 그 텍스트에 해당하는 DOM 요소만 변경합니다. 이렇게 하면 전체 페이지를 다시 렌더링하는 전통적인 방식보다 훨씬 빠르게 UI를 업데이트할 수 있습니다.
전통적인 방식에서는 전체적인 DOM을 다시 그리는 데 반해, 리액트는 변경된 부분만 선택적으로 업데이트하므로 메모리나 시간적으로 효율적이고 빠릅니다. 아래는 제가 이해한 방식대로 그림을 그려봤습니다!

React의 Virtual DOM
위에서 잠시 언급했던 Virtual DOM에 대해서 설명하겠습니다 . Virtual DOM은 리액트의 성능을 높이는 핵심 기술 중 하나인데, 쉽게 말해 실제 DOM의 라이트한 복사본입니다. 왜 굳이 Virtual DOM을 사용해야하고, 어떤 장점이 있는지 살펴보겠습니다!
Virtual DOM이란?
먼저 DOM이 무엇인지부터 간단히 짚고 넘어갈게요. DOM은 웹 페이지의 구조를 나타내는 트리 형태의 모델입니다. HTML 태그들이 각각 DOM의 노드로 표현되고, 이 DOM을 조작함으로써 웹 페이지를 동적으로 업데이트할 수 있습니다.
하지만 이 DOM 조작이 쉽지만은 않습니다. 예를 들어, 어떤 요소를 변경하려면 브라우저는 전체 DOM 트리를 다시 계산하고 렌더링해야 합니다. 이 과정이 복잡하고 시간이 많이 소요되어, 성능 저하의 원인이 될 수 있습니다!
virtual은 가상의; 라는 뜻을 가지고 있으므로 대략적으로 가상 DOM이라고 생각하면 됩니다.
Virtual DOM을 사용하는 이유
리액트는 성능 저하의 문제를 해결하기 위해 Virtual DOM을 도입했습니다. Virtual DOM은 메모리 내에서만 존재하는 DOM의 복사본으로, 실제 DOM과 동일한 구조를 가지고 있지만, 훨씬 가볍고 빠르게 동작합니다.
- 빠른 연산: Virtual DOM은 메모리에서만 동작하기 때문에, 실제 DOM을 조작하는 것보다 훨씬 빠르게 연산을 수행할 수 있습니다. 리액트는 UI가 변경될 때마다 새로운 Virtual DOM을 생성하고, 이와 이전의 Virtual DOM을 비교하여 변화된 부분만을 감지합니다.
- 효율적인 업데이트: Virtual DOM을 통해 변경사항(수정)을 감지한 후, 실제 DOM에서 변화가 필요한 부분만 업데이트합니다. 이 방식은 DOM을 전체적으로 다시 렌더링하는 방법보다 효율적입니다. 예를 들어, 수천 개의 노드가 있는 웹 페이지에서 단 하나의 노드만 변경된다면, 리액트는 그 노드만 업데이트합니다.
- 간편한 유지보수: 개발자가 직접 DOM을 조작하지 않고, 리액트가 이를 대신 관리해주기 때문에 코드가 간결해지고 유지보수가 쉬워집니다. 리액트는 Virtual DOM을 통해 복잡한 업데이트 과정을 자동으로 처리해주므로, 개발자는 UI의 논리에 집중할 수 있습니다.
즉, Virtual DOM을 사용함으로써 리액트는 UI를 효율적이고 빠르게 업데이트할 수 있으며, 이는 사용자 경험을 향상시키는 데 중요한 역할을 합니다.
React의 컴포넌트(component)
리액트에서 컴포넌트는 UI의 기본 단위입니다. 모든 리액트 애플리케이션은 컴포넌트들의 집합으로 이루어져 있으며, 이 컴포넌트들은 서로 독립적이고 재사용 가능한 UI 조각입니다. 컴포넌트는 HTML, CSS, JavaScript 로직을 포함할 수 있으며, 복잡한 UI를 작은 조각으로 나누어 관리할 수 있게 해줍니다.
컴포넌트란?
컴포넌트는 기본적으로 다음과 같은 특징을 가지고 있습니다:
- 독립성: 컴포넌트는 독립적으로 동작하며, 다른 컴포넌트와 상호작용할 수 있습니다. 예를 들어, 버튼 컴포넌트와 입력 필드 컴포넌트는 각각 독립적이지만, 함께 사용되어 폼을 구성할 수 있습니다.
- 재사용성: 컴포넌트는 한 번 작성하면 여러 곳에서 재사용할 수 있습니다. 같은 버튼 컴포넌트를 여러 페이지에서 사용할 수 있으며, 필요한 속성(props)을 전달하여 동작을 다르게 할 수 있습니다.
- 유지보수성: 컴포넌트로 UI를 나누면 코드가 더 간결해지고, 유지보수가 쉬워집니다. UI의 특정 부분을 변경할 때 해당 컴포넌트만 수정하면 되므로, 코드 수정이 전체 애플리케이션에 미치는 영향을 최소화할 수 있습니다.
리액트에서는 컴포넌트를 작성하는 방법으로 함수형 컴포넌트와 클래스 컴포넌트 두 가지가 있습니다. 각 방법에 대해 자세히 살펴볼게요.
1. 함수형 컴포넌트
함수형 컴포넌트는 단순한 JavaScript 함수를 사용해 작성됩니다. 이 함수는 props를 받아서 JSX를 반환하는데요, 매우 간단하고 직관적이어서 이해하기 쉽습니다.
function Example(props) {
return <h1> Hello! {props.name} </h1>;
}- 특징: 함수형 컴포넌트는 이름처럼 그저 함수를 호출하는 것처럼 동작합니다. 상태(state)나 생명주기(lifecycle)를 다룰 필요가 없는 간단한 컴포넌트에 적합합니다.
- React Hooks: 리액트 16.8 버전 이후로 함수형 컴포넌트에서도 상태 관리와 생명주기 메서드를 사용할 수 있도록 Hooks가 도입되었습니다. useState, useEffect와 같은 Hooks를 사용하면 함수형 컴포넌트에서도 클래스 컴포넌트와 동일한 기능을 구현할 수 있습니다.
- 장점: 함수형 컴포넌트는 코드가 간결하고, 이해하기 쉬우며, 메모리 사용량이 적습니다. 또한, 함수형 컴포넌트는 리액트의 최적화 기능인 React.memo와 함께 사용하여 성능을 더욱 향상시킬 수 있습니다.
2. 클래스 컴포넌트
클래스 컴포넌트는 ES6 클래스 문법을 사용해 작성됩니다. 클래스 컴포넌트는 리액트의 React.Component를 상속받아 작성하며, render() 메서드를 통해 JSX를 반환합니다.
class Example extends React.Component {
render() {
return <h1>Hello! {this.props.name} </h1>;
}
}- 특징: 클래스 컴포넌트는 상태(state)와 생명주기(lifecycle methods)를 다룰 수 있습니다. 상태는 컴포넌트의 내부 데이터로, 컴포넌트의 UI가 어떻게 생겨야 하는지를 결정합니다. 생명주기 메서드는 컴포넌트가 생성되고 업데이트되며 제거될 때 호출되는 메서드들로, 컴포넌트의 상태를 관리하거나 외부 데이터와 상호작용하는 데 사용됩니다.
- 단점: 클래스 컴포넌트는 함수형 컴포넌트에 비해 코드가 더 복잡합니다. 특히, this 키워드를 사용하는 부분에서 헷갈리는 일이 발생할 수 있습니다. 상태나 생명주기를 다루는 로직이 함수형 컴포넌트에 비해 덜 직관적이고, 리액트의 최신 기능과 최적화 기술이 주로 함수형 컴포넌트를 중심으로 발전하고 있어 점점 덜 사용되는 추세입니다.
결론
리액트의 초기 버전에서는 상태 관리와 생명주기 메서드를 사용할 수 있는 클래스 컴포넌트가 주로 사용되었습니다. 그러나 React Hooks가 도입된 이후로 함수형 컴포넌트의 사용이 급격히 증가했습니다. 이제는 함수형 컴포넌트에서 대부분의 기능을 구현할 수 있고, 코드가 더 간결해지기 때문에, 함수형 컴포넌트가 리액트 개발의 기본 선택지로 자리잡고 있습니다.
이렇게 리액트의 기본 개념과 렌더링 방식을 미리 살펴보았습니다. 위클리페이퍼 질문 순서대로 글을 썼지만, 반대로 썼으면 더 좋았을 걸 리액트를 배우지 않는 상황에서 생소해서 많이 검색해보고 글을 썼지만, 예습을 한다는 생각으로 자신감을 얻었습니다. 리액트는 웹 개발에서 중요한 기술인 만큼 앞으로 꾸준히 공부해 나가며 실력을 쌓아가겠습니다! 😊

'위클리페이퍼' 카테고리의 다른 글
| REACT: CSR, SSR, SSG (6) | 2024.09.08 |
|---|---|
| React: useMemo, useCallback, 생명 주기, key 설정 이유? (1) | 2024.09.01 |
| 렉시컬 스코프(Lexical Scope): 코드 유효 범위 이해하기 (0) | 2024.08.18 |
| JS에서는 var는 왜 이제 안 쓰일까? 그리고 this는 무엇을 가리킬까? (0) | 2024.08.18 |
| 브라우저(browser)가 어떻게 동작하는지 알아보자! (0) | 2024.08.11 |