안녕하세요... 3탄으로 돌아왔습니다. 왜냐하면 ec2로 배포를 실패했기 때문입니다. 그래서 과감하게 제목에서도 ec2 뺐습니다 ㅎ
시행착오를 겪었으니, 그 내용을 작성하고, 새로운 배포 방식을 소개하려고 합니다.
시행착오
1. npm run build가 안되는 문제

npm run build 하면 page가 모아지면서 빌드가 되어야하는데, 무한로딩이 발생했습니다...
ec2 인스턴스 연결을 해도 똑같이 무한로딩... 정말 1시간 반이나 기다려봤지만, 안됩니다...
이유는 내 생각에는 저번보다 페이지가 늘어나고 파일들이 많아지니까 용량 부족이지 않을까 싶습니다... 아직까지도 의문입니다. 그래서 인스턴스를 삭제하고 만들고 2번정도 반복했네요..
해결
로컬에서 직접 npx next build 를 한 후 out 폴더를 생성한다. .gitignore에도 out폴더를 무시하는 코드를 삭제했습니다. 그리고 github에 직접 push를 하여 putty에서 pull 받아온 후 해결했습니다!
2. ssl 인증서 명령어 통하지 않음

cerbot 설치 안되어있다...? 에러가 떴습니다. 이것도 다른 팀원에게 "배포 시도 해보는거 어떻겠냐"하고 내 블로그 글을 보면서 하나하나 해보자 해봐서 발견한 에러였습니다...ㅎ
해결
sudo yum install cronie
sudo crontab -e
위 명령어를 실행해주면 설치가 바로 됩니다.
3. 403 Forbidden nginx/1.26.2 ...?
자신감 넘치게 이제 됐다! 하고 도메인에 들어갔는데 403 Forbidden nginx/1.26.2만 떡하니 떠있었습니다...
뭔데 이게... 구글링해도 명확한 해답이 나오지 않고 시간은 없고 초조해지기 시작했습니다...
어쩔 수 없다... gpt 친구를 소환했습니다.

거의 3시간동안 이 문제를 해결하려고 했습니다... 코드 작성하기도 시간이 없는데...
해결
ls -ld /home /home/ec2-user /home/ec2-user/frontend /home/ec2-user/frontend/out
// frontend는 git clone해왔을 때 제 레포지토리 이름입니다.
이러면
[ec2-user@ip-(ip주소입니다) frontend]$ ls -ld /home /home/ec2-user /home/ec2-user/frontend /home/ec2-user/frontend/out
drwxr-xr-x. 3 root root 22 Feb 17 05:12 /home
drwx------. 7 ec2-user ec2-user 126 Feb 17 05:16 /home/ec2-user
drwxr-xr-x. 8 ec2-user ec2-user 16384 Feb 17 05:15 /home/ec2-user/frontend
drwxr-xr-x. 11 nginx nginx 16384 Feb 17 05:15 /home/ec2-user/frontend/out찾았다... rwx가 의미하는건 아래와 같습니다.
r : read (읽기)
w : write (쓰기)
x : execute (실행 또는 접근)
/home/ec2-user에서 실행 권한이 없었습니다. x가 없죠?
sudo chmod +x /home /home/ec2-user /home/ec2-user/frontend /home/ec2-user/frontend/out그래서 +x를 한다는 명령어를 쳐줍니다.
그럼 페이지가 뜹니다...ㅎ
추가적으로
// 에러 로그 확인하기
sudo tail -f /var/log/nginx/error.log
sudo tail -f /var/log/nginx/access.log
// SELinux 확인
sudo getenforce
// 만약 Enforcing 상태라면
sudo setenforce 0 //permissive 상태로 변경하기4. 새로고침 문제
이제 배포방식이 바뀐 문제가 나옵니다... 이거때문에 2일간 배포하다가 포기했네요...ㅎㅎ
랜딩페이지도 잘나오고 다른 페이지도 잘나와서 이제 내 코드 리팩토링 하러 가보자 했는데... 새로고침하면 빈페이지가 나온다...? url도 그대로인데...? 해결하기 위해서 sudo nano /etc/nginx/nginx.conf 여기에 몇번이나 들락날락했는지...ㅎ 결론은 해결안됨
해결
배포 방식을 바꾸자!!!!!!!!! Amplify로!!!!!!
1. Amplify로 접속합니다.

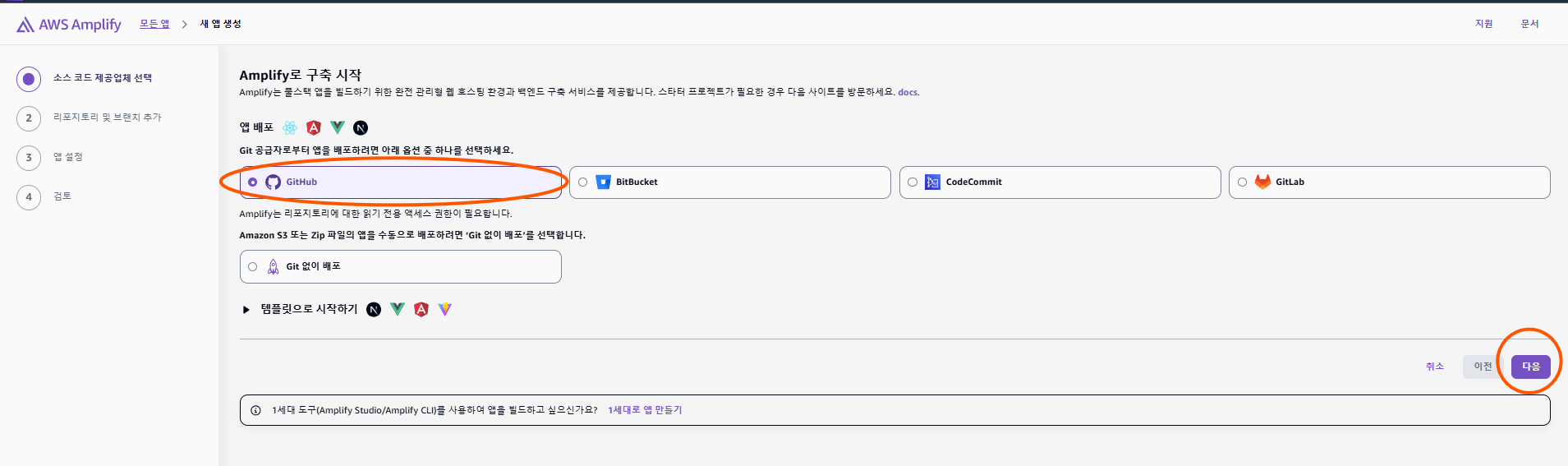
2. 새 앱 생성 클릭 후 Github 클릭 / 다음 누르기 (next.js가 아래 있긴 한데, 전 page router를 사용했기에 패스)

3. 사용할 레포지토리 클릭 (전 제 레포지토리를 사용하겠습니다.)


all repositories나 only나 상관 없습니다. 한 레포만 쓴다면 only! 전 귀찮아서 all로 하겠습니다.
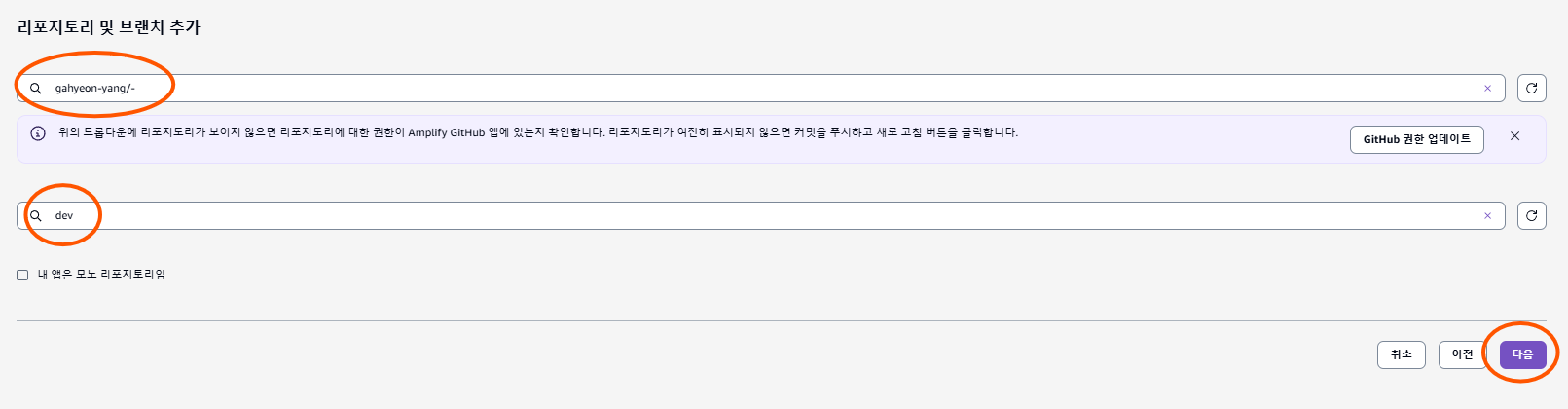
4. 배포할 레포지토리와 브랜치 선택하기 후 다음

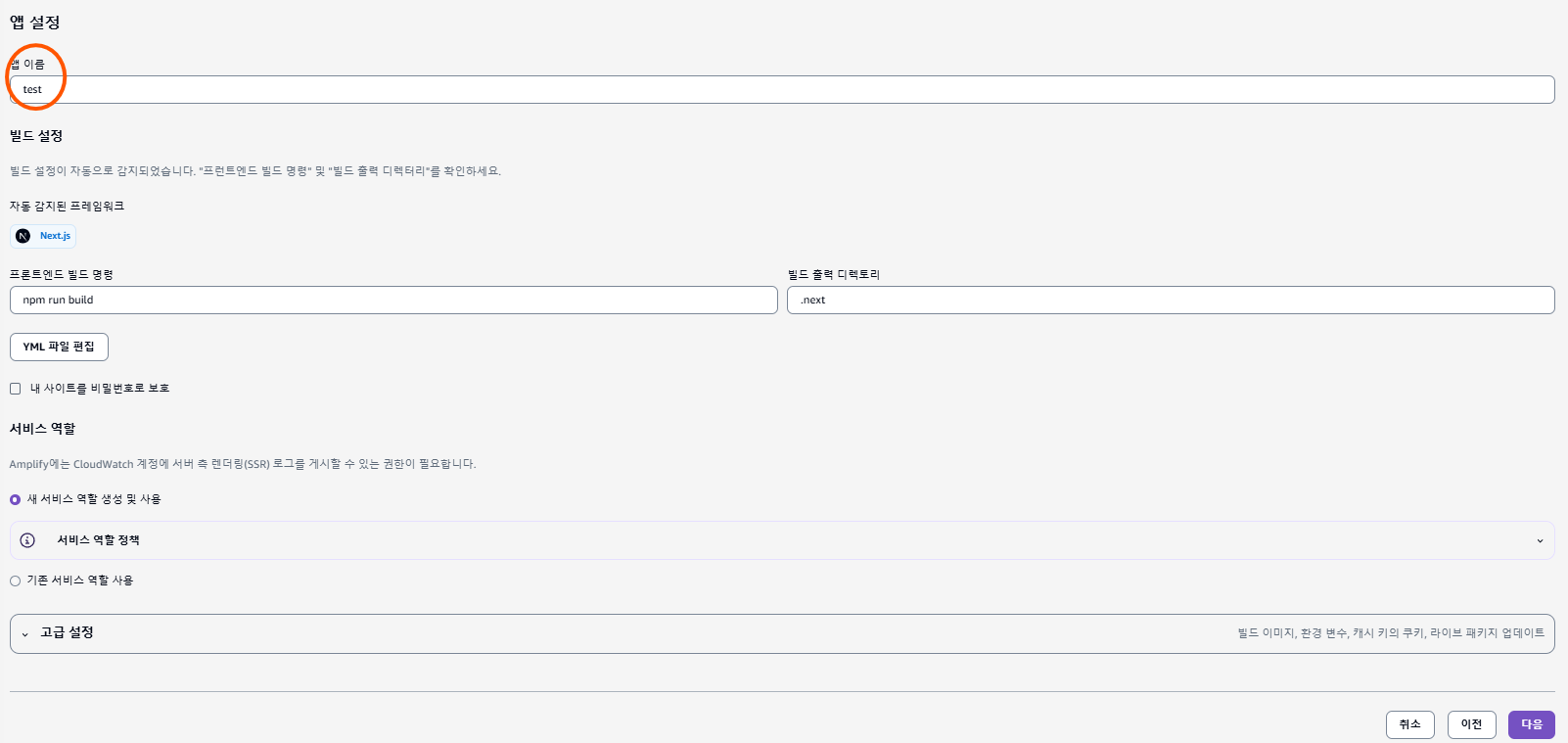
5. 앱 이름 설정 후 다음 (레포지토리가 -라서 바꿔야했나..? 그대로여도 상관 없으면 바로 다음)

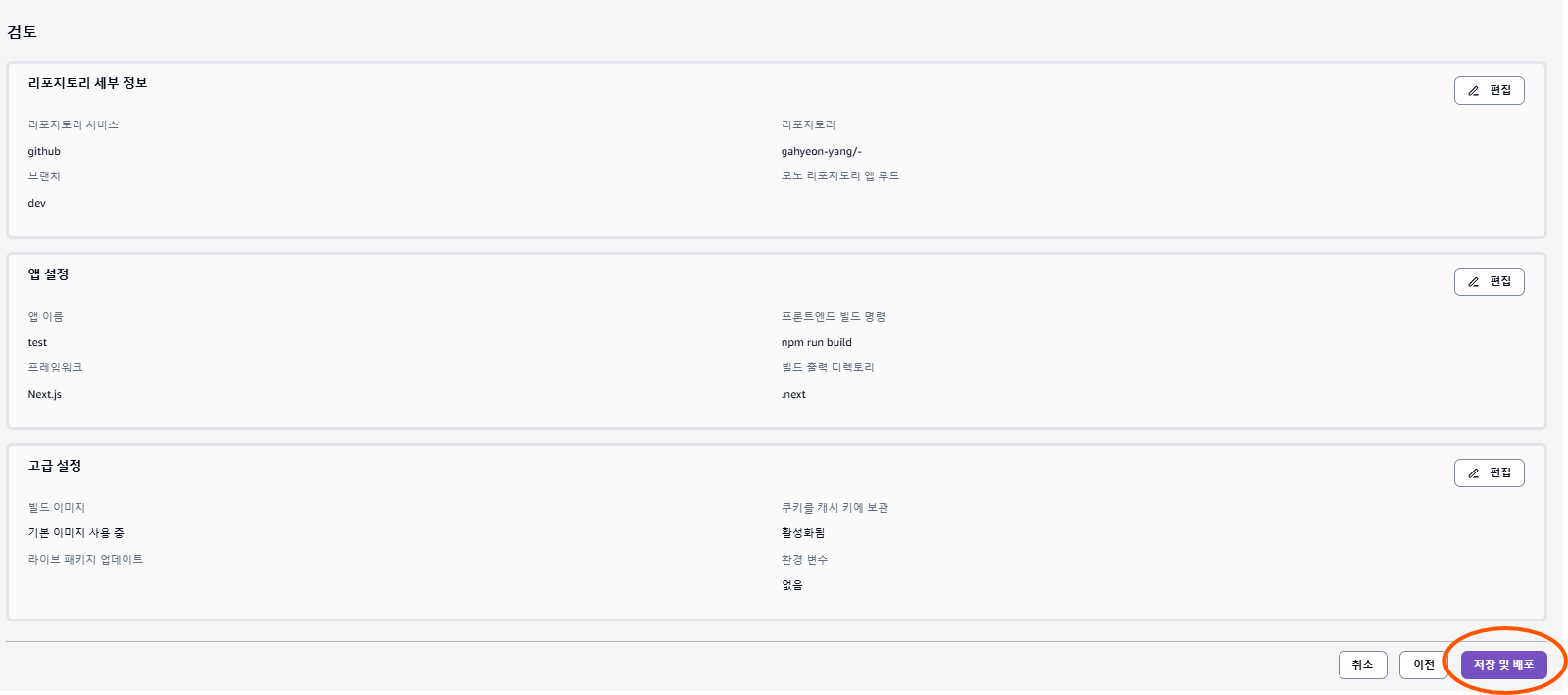
6. 검토 한번 해주고 저장 및 배포

7. 끝 ^^ 정말 쉽죠. 제가 선택한 dev 브랜치가 업데이트 될 때마다 자동빌드 및 자동배포를 해줘서 너무 편해요... 진심 1시간 배포했던게 10분만에 끝납니다...

이렇게 끝나면 섭섭하죠... 여전히 새로고침해도 또또또또또 같은 문제 발생합니다... 커스텀 404 페이지도 왜 안보이냐...
참고
구글링
공식문서
https://docs.aws.amazon.com/ko_kr/amplify/latest/userguide/redirect-rewrite-examples.html

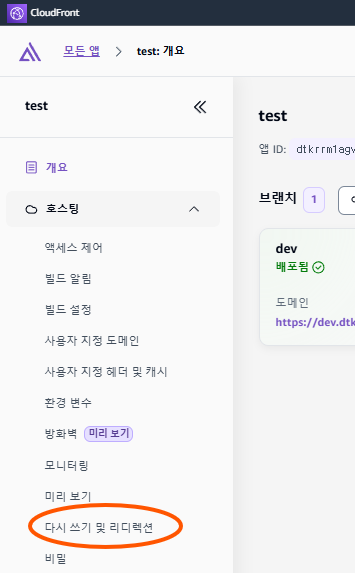
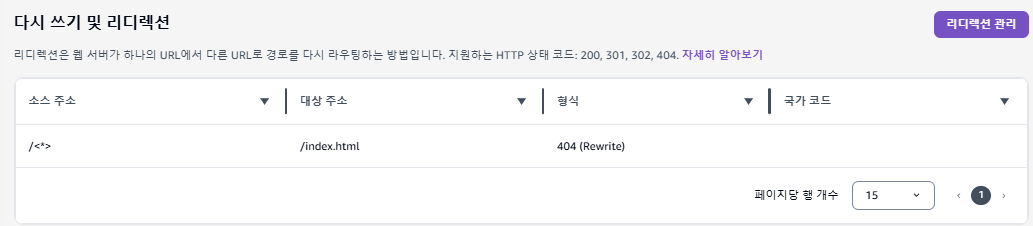
8. rewrite & redirection(다시 쓰기 및 리디렉션)으로 들어가줍니다.

기본적인 것은 삭제해줍니다.
이유: 저게 남아있으니까 커스텀한 404 페이지가 안보입니다. 저걸 지우면 커스텀 404 페이지가 잘보입니다!!! 만약 커스텀 404 페이지가 없다면 냅두셔도 됩니다.
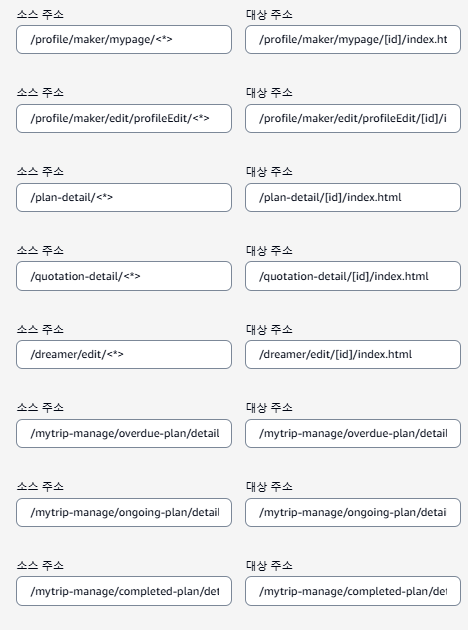
9. 동적페이지를 다 넣어줍니다.

<*>은 와일드카드로 id값들이 들어가는 자리입니다. 그래서
| 소스 주소 | 대상 주소 | 형식 |
| /profile/maker/mypage/<*> | /profile/maker/mypage/[id]/index.html | 200 (Rewrite) |
이렇게 다 넣어주면 됩니다.
+ 만약 200으로 했는데 안된다? 개발자도구에서 콘솔탭을 한번 보세요... 404 에러가 뜬다? 아래처럼 형식을 바꿔주세요.
| 소스 주소 | 대상 주소 | 형식 |
| /profile/maker/mypage/<*> | /profile/maker/mypage/[id]/index.html | 404 (Rewrite) |
정말 끝....
배포에만 며칠을 쏟아부었더니 머리가 아팠던 기억이 납니다... 저번 2탄까지 블로그작성하고 배포성공해서 이번 프로젝트에서 금방할 줄 알았는데... 실패하고 바짝 정신차렸습니다.... 배포 방식은 여러가지가 있구나... 더 쉬운 길이 있긴 하구나...
사실 빌드처리를 해서 정적페이지로 업로드가 되니까 당연히 동적페이지가 안되는 게 맞는 것도 깨닫게 되었습니다. 새로운 배포 방식을 찾아보거나 좋은 사이트가 있으면 사용해보려고 합니다!!
혹시나 이 방법을 사용해보시고 안되는 부분 있다면 편하게 댓글 남겨주세요...!!

+ 안되잖아요...ㅠ aws 공식문서랑 stackoverflow, github 등등 마구 검색하다가 오오!! 하면서 했는데 안된게 기억나서 캡처해서 가져왔습니다...ㅎ

'회고' 카테고리의 다른 글
| AWS EC2로 Next.js 서버 배포하기 -2 (6) | 2025.02.11 |
|---|---|
| AWS EC2로 Next.js 서버 배포하기 -1 (1) | 2024.12.06 |
| 미션 9 마무리 :: refactor 과정 (1) | 2024.11.15 |
| 미션 9 중간 점검 (1) | 2024.11.06 |
| 미션 8 마무리 :: refactor 과정 (0) | 2024.10.31 |