
1. 반응형 미디어 쿼리
PC 버전일 때는, 3개
TABLET일 때는, 2개
MOBILE일 떄는, 1개
이렇게 보여줘야했는데, CSS상에서 grid를 사용하면 그저 열만 정렬해줬다...
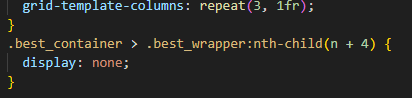
내 나름 이론상 1행 고정에 3열, 2열, 1열하면 될 것 같아서 gird-template-rows: repeat(1, auto)를 추가로 해줬지만, 역시나 통하지 않았다... 그래서 오른쪽 사진처럼 JS에 넣어버렸다...
결과는 성공적이지만, 찝찝하게 마무리했다... 근데 역시나 멘토님께서 JS보다는 CSS에서 하는게 좋다고 말씀해주셨다.

결론은 선택자에서 자손들을 안보이게 하기를 사용하기로 결정했다.

'회고' 카테고리의 다른 글
| AWS EC2로 Next.js 서버 배포하기 -1 (1) | 2024.12.06 |
|---|---|
| 미션 9 마무리 :: refactor 과정 (1) | 2024.11.15 |
| 미션 9 중간 점검 (1) | 2024.11.06 |
| 미션 8 중간 점검 (1) | 2024.10.28 |
| 초급 프로젝트 - (1) (3) | 2024.10.23 |